if文の基本 -もし~なら
if文は選択文と呼ばれ、条件に応じた処理を行わせる命令です。 例えば「変数xの値が5ならxに1を加算する」「変数xの値が10より大きければxから10を引く」 というような事が実現出来ます。
if文は以下のように記述します。
if ( 条件式 ) { //行う処理をここに書きます }
if文の後に{ }を書き、その中に条件に合った時の処理を書きます。 { }の外側は無条件で実行される部分になります。
「条件式」の部分に、処理を行わせる条件となる式を書きます。 でも、今までそのような命令は出てきませんでしたね。ここでは新たな記号を使う必要があるのです。
「変数xの値が5ならxに1を加算する」を実現するには次のように書きます。
var x = 5; if ( x == 5 ) { ++x; }
「++x」は「x = x + 1」と同義です。前回の事を覚えていますか?
実はこの例では、{ }(ブロック)部分を書く必要はありません。
if ( x == 5 ) ++x;
このように書けます。 ですが、読みやすさを重視している本ページでは、 全て{ }を記述する形で紹介します。
サンプルプログラムで使われている「 == 」が等値演算子です。 何度も言ったとおり、TJSでは「 = 」は代入を指すので、二つ並べた「 == 」を利用します。 この例ではxが5と等しければ処理を行うという意味になります。
主に使える演算子は以下のようなものがあります。
| 演算子 | 意味 |
|---|---|
| a == b | 変数aと変数bが等しければ処理する |
| a != b | 変数aと変数bが「等しくなければ」処理する |
| a > b | 変数aが変数bより大きければ処理する |
| a < b | 変数aが変数bより小さければ処理する |
| a >= b | 変数aが変数b以上ならば処理する |
| a <= b | 変数aが変数b以下ならば処理する |
値が等しいかどうかを判定する時に使われるのが等値演算子(==)、値の大小を比較するのが関係演算子(>,<)です。
等値演算子や関係演算子をまとめて比較演算子と呼ばれる事もあります。 人によって呼び方が異なる事もありますし、プログラムを書く上では、覚える必要は全くありません。
「未満」と「以上」の関係
「より大きい」「より小さい」という表現の場合、その値を含めません。 例えば「5 < 6」なら、6よりも小さいので処理されます。
「以上」「以下」という表現の場合、その値を含めます。 例えば「5 <= 5」なら、5を含めるので、やはり処理されます。
「5 < 6」は「5 小なり 6」と読み、「5 >= 6」は「5 大なりイコール 6」と読みます
真偽値
さて、早速ですがif文について訂正しなければなりません。 最初に、if文を次のように紹介しました。
if ( 条件式 ) { //行う処理をここに書きます }
ですが、条件式の部分には「>」などの記号を無理に使う必要はありません。 演算子「==」「>」などはif文のためだけに使われるものではなく、 if文の条件分岐にも使える汎用的な記号という事です。
混乱されないうちに結論を急ぐ事にしましょう。より正確なif文処理は次のようなものです。
if ( 条件式 ) { //条件式が真なら処理を行う }
何度も出てきますが「式」というのは、専門書では「値を持つもの」というような表現がされています。 つまり、最終的に値(つまり0とか1とか)を返せば、全て式となります。
算数の「1+2」や「20*100」、そして値そのものの「3」とかも全て「式」です。
ですから、条件式というのはif文など処理を選択させる条件として指定する式を指すのです
耳慣れない言葉が出てきましたね。「真」という言葉です。 これまで専門用語を無理に覚える必要は無いと言ってきましたが、これは覚えてください。
TJSでは「数値の0を偽」「数値の0以外を真」と呼ぶ
つまり、0以外の値は全て「真」と呼びます。「1」「1000」「-5」などは全て真です。 これは今後も多用する事なので、頭の片隅……ではなく、ど真ん中に叩き込んでおいてください。
if文では( )の中の式が「真」の場合に処理される、というのが正確な表現です。 ですから「a < b」のような式に限らず、どのような式でも良いわけです。
if ( 1 ) //もし、「1」が真なら { //真の時の処理を書く //「1」は0以外なので真です。 } var i=0; if ( i ) //もし「変数i」が真なら { //真の時の処理を書く //変数iの値は0です。数値の0なので偽です。つまり処理されない。 } if ( 1+2+3 ) //もし「1+2+3」が真なら { //真の時の処理を書く //1+2+3は6。6は0以外なので真です。 }
では、最初に使用した「a > b」などの式をif文の( )に指定すると、一体どういう処理がされるのでしょうか? より正確な演算子の紹介をみて見ましょう
| 演算子 | 意味 |
|---|---|
| a == b | 変数aと変数bが等しければ「真」、そうで無ければ「偽」を返す |
| a != b | 変数aと変数bが等しくなければ「真」、そうで無ければ「偽」を返す |
| a > b | 変数aが変数bより大きければ「真」、そうで無ければ「偽」を返す |
| a < b | 変数aが変数bより小さければ「真」、そうで無ければ「偽」を返す |
| a >= b | 変数aが変数b以上ならば「真」、そうで無ければ「偽」を返す |
| a <= b | 変数aが変数b以下ならば「真」、そうで無ければ「偽」を返す |
そうで無ければ?という表現
関係演算子などを使う際にはまりやすい落とし穴です。 例えば……
if (a > b)
とした場合、変数aが変数bよりも大きければ真を返します。 つまり、if文では処理されます。ここまでは大丈夫ですか? では「そうでない場合」を考えてみてください。
仮に変数aは変数bより大きくなかったとしましょう。 (式として「偽」が返ったなら)変数bの値は何ですか? 変数aよりも小さい?それはどうでしょう。
あくまでも「変数aは変数bよりも大きくない」と分かっただけで、 変数aよりも変数bが小さい、という確証はどこにもありません。 もし、変数bの値が変数aと同じなら変数a「より」大きくは無いですよね? ですから、この場合も偽が返されます。
少々ややこしいですが、if文を使う際はこのように双方の値は何なのか?を 常に考えておく必要があります。 だから「a > b」は変数aより変数bが大きければ真、「そうでなければ偽」 という表現になるのです。決して「変数aより変数bが小さければ偽」となるわけではありません。 要注意!
trueとfalse
if文から離れてしまっていますが、真と偽という考え方は、 if文と密接な関わりがあるのでもう少しお付き合いください。
さて、真は0以外を指し、偽は0を指すという説明をしてきました。 でも「真は0以外」という言い方は随分曖昧な表現だと思いませんか? プログラム内で「真」自体を示すにはどうすれば良いのでしょうか。
この時、真や偽を示す特別な単語を使う事で解決出来ます。
| 単語 | 意味 |
|---|---|
| true | 真を指す。数値の1そのもの。 |
| false | 偽を指す。数値の0そのもの。 |
var i=true; // 変数iにtrueを代入 if ( i ) //もし「変数i」が真なら { //真の時の処理を書く //「変数i」はtrue、つまり真ですから処理されます。 } var j=false; // 変数jにfalseを代入 if ( j ) //もし「変数j」が真なら { //真の時の処理を書く //「変数j」はfalse、つまり偽ですから処理されません。 }
何故trueは数値の1なのか?
確かに、真を指す値は0以外なら別に何でもいいのです。100でも-1000でも99でも構いません。 ですが、最も分かりやすい代表として「1」が使われているというだけです。
if文などでtrueを条件式として使用する場合、 trueは数値の1、という事を知っておかなければ思わぬ不具合を生む場合があります。 真は0以外、trueは数値の1…すなわち「真」です。
よって、次のような選択文を書いてはいけません
if (a == true)
たとえ変数aが真だとしても、数値の1とは限らないからです。この場合は素直に
if ( a )
と書くのが正しいのです。
trueとfalseは変数ではない
trueは数値の1、falseは数値の0なのですが、 「変数trueに1が入っている」というものではなく、予約語の一つです。( ifやvarなどがありますね。)
ですから次のような代入は誤りです
true =2;
そうでない処理
if文は条件に応じた処理を行わせるのに大変便利です。 ですが、もし条件に合わなかったら?つまり if ()の段階で「偽」となっていたなら?当然処理はされませんよね。
この時、if文の()の中に指定した式が「偽」だった場合のみ処理をさせる、という方法があります。
var count=5; if ( count < 3 ) { //count < 3が「真」なら処理をする。 //ここで変数countは3より小さくないので偽。 } else { //count < 3が「偽」なら処理をする //上のif文で「偽」になったので、こちらが処理をする }
このように、対応させるif文の後に続いて「else」を書き込みます。 ここでもif文と同様に{ }を書くのを忘れないようにしてください。
var count=10; if ( count >= 11 ) { //countが11以上なら… System.inform("変数countは11以上です"); } else { //countが11以上で無ければ… System.inform("変数countは11以上ではありません"); }
条件の追加
「ifとelse」では一つの条件を元に判断させていました。 例えば「変数xの値が10」ならxに1を足す処理、そうで無ければxから1を引く処理、というように二通りの処理しか出来ません。
ここでは「変数xは10」では無いけれども「変数xが7より大きいなら」という処理を実現します。
var count=10; if ( count == 11 ) { //countが11なら… System.inform("変数countは11です"); } else if ( count >= 7 ) { //countが11で無ければ… System.inform("変数countは11ではありませんが、7以上です。"); } else { //どの条件にも合わなければ… System.inform("変数countの値は"+count+"でした。"); }
真ん中の「else if ( count >= 7 )」に注目してください。 「count == 11」が偽だった場合に、新たな条件を提示しています。 それでも条件が合わなかった場合の為に、最後に「else」を書いています。
else if は「elsif」でも「elseif」でもありません。 必ず「else if」というように「else」と「if」の間に一文字のスペースが必要です。
この「else if」はいくつでも追加出来ます。条件はいくつ追加しても良いのです。
if ( count == 11 ) { //countが11なら… } else if ( count >= 7 ) { //countが7以上なら… } else if ( count <= 6 ) { //countが6以下なら… }
ただし、if文無しに、単体で「else if」を書く事は出来ません。 必ず「if文」を基本として、そうでない場合の条件を追加します。
「else if」は「if」にしたらダメ?
if文単体では、一つの条件でしか判断しません。 ですから
if ( x < 5)
if ( x < 4)
と書いた場合に、変数xが「3」なら、この二つの条件共に満たしていますから、 それぞれの処理が行われます。しかし、二つ目をelse ifに変えると、この問題を回避できます。
if ( x < 5)
else if ( x < 4)
この場合でも、この二つは真なのですが、「else if」は、 「前にある if文、または else if文の式が偽なら」という前提で条件を追加しますので、 最初の「x < 5」が真になった段階で、else if文の「x < 4」は評価されません。
もちろん、それぞれの条件を見て、個別に処理させたい場合は別ですが、 if文を使う際は「else if文」との使い分けに注意しましょう。
条件の複合指定
通常の演算子を使うと「x が10より大きければ」「そうで無ければ」というように、 一つの条件だけを元に「真か偽か」を判断していました。 でも、プログラムを組んでいるうちに、「xが10よりも大きく、yは5よりも小さいなら」のような複数の条件を指定したい場面が出てきます。
これを実現するには、残念な事に新しい記号を覚える必要が出てきます。 ガッカリしないでくださいね、ここで説明するのはニつだけです。
var count1 = 10; var count2 = 5; if ( ( count1 == 10 ) && ( count2 < 5 ) ) { //count1が10で、なおかつcount2が5より低ければ… }
ここで使われている「&&」が新しく出てきた記号で論理演算子 と呼ばれます。よく使われる記号は次のニつです。
| 演算子 | 意味 |
|---|---|
| a && b | aとbが「真」の場合に「真」、違えば「偽」を返す |
| a || b | aまたはbのどちらかが「真」の場合に「真」、両方偽なら「偽」を返す |
(1)「&&」は、左側と右側の両方が「真」で無ければ真を返しません。 つまり、左側だけ、または右側だけが真でも、「偽」を返すのです。 「○○なおかつ●●なら」という表現です。
(2)「||」は、左側か右側のどちらかが「真」なら真を返します。 つまり「&&」と違って「●●または○○なら」という条件になります。 (「|」はキーボードのShiftキーを押しながら¥を押すと出てきます)
if ( ( count1 == 10 ) && ( count2 < 5 ) )は難しい表現ですが、 細かく見れば簡単だと気づくはずです。
「count1 == 10」は真「count2 < 5」は偽を返すのですよね? ですから結果として上の文は次のようなものです。
if ( ( 真 ) && ( 偽 ) )
この表現を変えるとこうなります
if ( 1 && 0 )
「1」は真、「0」は偽となりますよね。 「&&」は左右両方が真で無ければ「真」にはならないので、 ( 1 ) && ( 0 ) の式は「偽」という事です。 これをif文の( )に指定すると、結果として処理されません。
var count1 = 10; var count2 = 5; if ( ( count1 == 10 ) && ( count2 < 5 ) ) { //count1が10で、なおかつcount2が5より低ければ実行 System.inform("count1は10です。count2は5より低いです"); } else if ( ( count1 == 10 ) || ( count2 < 5 ) ) { //count1が10と等しい、またはcount2が5より低ければ実行 //count == 10が真、または count2 < 5が真なら、という表現 System.inform("count1は10と等しいか、count2は5より低いです"); }
実行結果を見て確認してください。
真偽の逆転
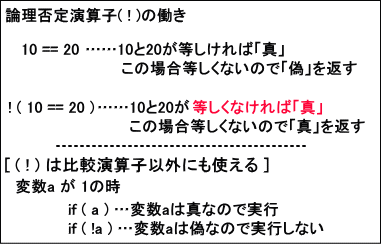
真偽の逆転と聞いても分からないと思うので、まず「!」について、リファレンスを見てみましょう。
前置の ! 演算子は、論理否定演算子です。 右側にあるものを評価したものの真偽を逆にしたものが演算子全体の値となります。
小難しく聞こえますが、「!」の右側の真偽を逆転させる、というものです。 この「!」をTJSでは論理否定演算子と呼びます。
例えば、次の例を見てください。
var count1 = 10; if ( !( count1 == 10 ) ) { //count1が「10」で無ければ処理…… }
等値演算子の「==」は左右の値が「同じ」なら「真」を返すはずです。 ですが、先頭に「!」を付けているので「真偽」が逆転します。 つまりこの例では「左右の値が同じでなければ」真を返すのです。

何でこんなややこしい記号があるんだ!と思われるかもしれませんが、 この「!」を使うほうが何かと便利な時があるのです。
例えば変数aに、ある処理で数値の「0」「1」「2」「3」が入るとしましょう。 ここで「1」「2」「3」では無いなら、という条件をつける時に以下のように書くと煩雑です。
if ( (a!=1) && (a!=2) && (a!=3) )
この場合は次のように書くとすっきりします。
if ( !a )
数値が「1」「2」「3」では無い、という事は0が入っていると考えられるので 変数aの値が偽なら、という条件に置き換えるのです。
この例では次のように書いても正解です。というより、0ならば、という分岐を行うほうがわかりやすいです。
if ( a == 0 )
ここでは説明のため、強引に前置の!記号を使っています。 が、この先必ず!記号を使う場面が出てくるはずですので、記憶に留めて置いてくださいね。
とはいえ、最初は無理に「!」を使う必要はありません。例えば…
if ( !(a == b) )
これは次の文と同義です
if ( a != b )
このように、他に代用出来る時は、素直にそちらを使った方が分かり易いです。
真偽判断の注意
trueは0以外であり「真」、falseは0であり「偽」なのですが、 使い方を誤るととんでもない処理になったりしますので、注意しましょう。
ある変数xには真か偽が入っている事が分かっていて、 変数xが真なら処理をさせるif文を書く時、次のように書くと問題です。
if ( x == true )
trueは真ですが0以外という事しか分かりません。 つまり、変数xが真であったとしても、このif文では確実に真を返す保障が無いのです。 ここは普通に次のように書くのが正解。
if ( x ) // xが真なら
同様に、偽である時の処理分岐も、次のように書くのはダメです。
if ( x == false )
ここは真偽を逆転させるため、!記号を使って次のように書きます。
if ( !x ) // xが偽なら
余計な混乱を避けるために、trueやfalseと何かを比較してはいけないという事を覚えておきましょう。