レイヤー
ここからは、ウィンドウに何かを表示するため、レイヤーを追加する方法を説明します。 今後は前回作ったMyWindow.tjsに追記修正していってください。
LAYER
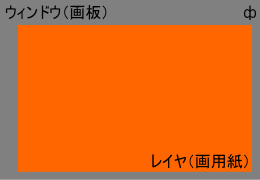
レイヤーというのは、ウィンドウ上に設置する画用紙のようなものです。 ウィンドウ(画板)の上に画用紙を敷き、その上に何かを表示します。 よって、レイヤーが無ければ何も表示出来ないという事です。

レイヤーはLayerクラスを使用してオブジェクトを作ります。
new Layer(レイヤを作るウィンドウ, 親となるレイヤー);
レイヤーを作るウィンドウと言うのは、メニューを作った際と同様で、 基本的にはthisを指定して問題ありません。
親となるレイヤーも、やはりメニューの時と同様に、 親子関係が存在しており、他のレイヤーの子となる場合は、そのレイヤーの名前を指定します。 他にレイヤーが無ければnullを指定します。 すると、そのレイヤーはプライマリレイヤーになります。
プレイマリレイヤーとは、ウィンドウに一枚だけ存在する、 全てのレイヤーの親となるレイヤーです。 Windowクラスの「menu」オブジェクトのようなものです。
nullとは、オブジェクトではあるが、何も示していないという意味合いの特殊な単語です。 voidは本当に何も無い、という意味の文字ですので扱いが少々異なります。
WINOBJ
Windowクラスには、管理するオブジェクトを追加するための関数が用意されています。
add( 管理オブジェクト );
何故このような関数が必要なのでしょう? リファレンスには以下のように書かれています。
管理オブジェクトを追加します。ここで指定されたオブジェクトは、ウィンドウが無効化 されるときに自動的に無効化されるようになります。
通常、あるクラスがオブジェクトを持つ場合、そのクラスのオブジェクトが無効化される時、 所持しているオブジェクトも無効化するため、後始末関数(finalize)で処理しなければなりません。 しかし、この関数でウィンドウの管理下に置けば、この処理が不要になり、オブジェクトの管理が容易になります。 (メニューの項目で説明した親子関係、と似ています)
例えば…
Layer1 = new Layer(this, null);
とだけ書いた場合、Layer1はWindowクラスが持っているオブジェクトではあるが、 実質的にWindowクラスが管理しているわけではありません。 そこで、add関数で管理下に置きます。
add (Layer1);
これで、Layer1はWindowクラスが管理するオブジェクトとして登録されます。 レイヤーは、親となっているウィンドウの下で動作させるのが基本ですので、 この関数で管理下に置くのが通例となっています。
管理オブジェクトを削除するための関数も用意されています。
remove(管理オブジェクト);
あまり使われる事のない関数ですが、記憶に留めて置いてください。
LAYCONF
ここからは、プライマリレイヤを作って、適当な文字を表示するまでを見ていきます。
では、前回作成したMyWindow.tjsを開き、メニューの設定の後にでも以下の二行を追加してください。
pLayer = new Layer(this, null);
add(pLayer);
これでpLayerはMyWindowの管理下に入りました。 以降、pLayerはプライマリレイヤーとして機能します。 (pLayerはMyWindowのメンバー変数として宣言します)
プライマリレイヤーは匿名で作る事も出来ます。
add( new Layer(this, null) );
この時、レイヤー名はWindowクラスのプロパティで「primaryLayer」という名前で参照出来ます。 (名前を付けて作った場合でも、同様の名前で参照可能です)
レイヤ表示位置の設定
位置は、以下のレイヤクラスのプロパティに値を代入する事で操作できます。
top …… 上端の位置をピクセル単位で指定します
left…… 左端の位置をピクセル単位で指定します
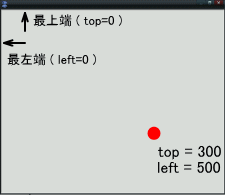
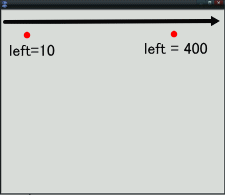
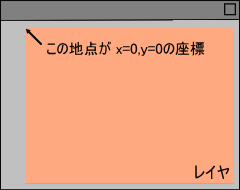
画像で示すと以下のような感じです

この例はプライマリレイヤの場合です。 正確には、親となるレイヤ上での位置を指定します。 詳細については、機会を改めて説明します。
topは、最上端を0として、レイヤの位置をどのくらい下にずらすか、を指定します。 大きい数字を指定すればするほど、位置は下のほうへ移動します。

leftは、最左端を0として、レイヤの位置をどのくらい右にずらすか、を指定します。 大きい数字を指定すればするほど、位置は右のほうへ移動します。

一般的には、プライマリレイヤは画面全体に表示させるものなので、 最も上、最も左を位置とする(双方共に0を指定する)のが普通です。
pLayer.top = 0; pLayer.left = 0;
topとleftはレイヤクラスのメンバーなので、 レイヤ名に続いてドット( . )指定するのを忘れないでください。 (忘れるとWindowクラスのメンバーとして認識してしまいます)
位置を指定する時は以下の関数も使えます。
setPos(leftの値, topの値);
レイヤサイズの設定
サイズとは、レイヤの縦横の幅の大きさの事です。 サイズは以下のレイヤクラスのプロパティに値を代入する事で操作できます。
width …… レイヤの横幅の大きさ
height…… レイヤの縦幅の大きさ
今回は縦300,横300の正方形の形のレイヤにします。
pLayer.width = 300; pLayer.height = 300;
サイズを指定する時は以下の関数も使えます。
setSize(widthの値, heightの値);
class MyWindow extends Window { var myMenu; var myMenuEnd; var pLayer; // プライマリレイヤ function MyWindow() { super.Window(); setSize(640, 480); caption = "私のウィンドウ"; myMenu = new MenuItem(this, "システム(&S)"); myMenuEnd = new MenuItem(this, "終了(&E)"); menu.add( myMenu ); myMenu.add( myMenuEnd ); // プライマリレイヤ作成 pLayer = new Layer(this, null); add(pLayer); pLayer.top = 0; pLayer.left = 0; pLayer.width = 300; pLayer.height = 300; visible = true; } function finalize() { invalidate myMenu; invalidate myMenuEnd; super.finalize(...); } function action(ev) { if (ev.type == "onClick" && ev.target == myMenuEnd) { close(); } } }
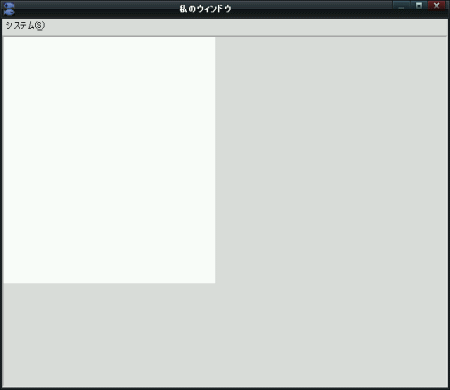
以上の設定で以下のようなウィンドウが出来上がります。 (白く塗りつぶされた部分が縦300、横300で作ったレイヤです)

LAYTEXT
では、前回作成したレイヤーに「Hello World!!」という文字を表示させてみましょう。
レイヤクラスには、たくさんの機能が関数で実装されており、 文字の表示も簡単に行う事が出来ます。
drawText( x , y , text , color);
drawTextには他にも引数を与えられますが、省略可能なため、今回は割愛します。 詳しくはリファレンスを参照ください。
(1)xとyはレイヤの表示位置で説明した「topとleft」とほぼ同義です。
xが最左端からの位置、yが最上端からの位置です。
ただし、この座標の基準はそのレイヤ自身、である事に注意してください。

(2)textは表示する文字を指定します。
(3)colorは表示する文字の色を0xRRGGBB形式で指定します。
RGB形式と16進数
0xRRGGBB形式について簡単に説明します
色の三原色
パソコンに置いて、色の基本は三原色(赤緑青)で、各色の成分の程度(少し違いますが…)によって、様々な色を表現しています。
それぞれ「赤=RR」「緑=GG」「青=BB」で表し、その程度は0(最低)~255(最高)で指定するのが普通です。 ただし、TJS上で指定する場合、 この程度を表す0~255は0~FFのように16進数で書かなくてはなりません。 (ウェブサイト等をお持ちの方には御馴染みですね)
例えば赤の成分が最大で他の成分は0、を指定するならFF0000となります。
16進数
TJS2では、16進数である事を示すには、最初に「0x」を付ける必要があります。 従って、先程の例では0xFF0000と指定するのが正解です。
おそらく、16進数について初めて耳にした方にとっては、 全く分からない説明だったと思いますが、 TJSの本質から大きく離れる説明となるため、申し訳ありませんが説明は割愛させて頂きます。
16進数について詳しく知りたい方はGoogleやYahooなどで「16進数」等のキーワードでご検索ください
0xRRGGBB形式で好みの色を探せるソフトを紹介しておきます。
- Color Code Generator ( totonica 氏)
- http://totonica.s41.xrea.com/
*ご使用条件は同サイト上、及び同梱ドキュメントなどでご確認ください。
今回は「Hello World!!」の文字を黒で表示するものとします。 「Color Code Generator」で真っ黒を調べると0x000000が出てきました。 これが、黒を表す16進数表記です。
では、これに従ってレイヤクラスの関数drawTextを呼び出して、文字を表示してみましょう。
pLayer.drawText(10,10,"Hello World!!",0x000000);
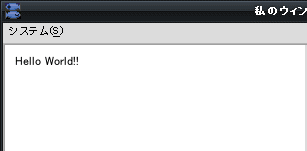
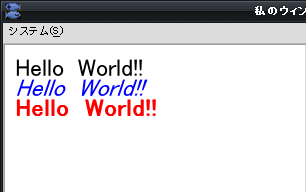
以上を、MyWindowクラスの初期化関数内に追加してみてください。 黒い文字で「Hello World!!」と表示されれば、ひとまず成功です。

FONT
drawTextによって、表示する位置、文字、色などを指定する事が出来ましたが、 文字の大きさを指定する事は出来ませんでした。
実は、文字に関する設定はFontクラスのオブジェクトが全て管理しています。 このオブジェクトにはレイヤクラスのプロパティfontの名前で参照出来ます。
fontクラスには様々な関数とプロパティがありますが、主に使うのは以下のプロパティです。 (その他の詳しいメンバーはリファレンスを参照してください)
- bold …… 文字を太字で表示するか否か(真偽値)
- italic …… 文字を斜体で表示するか否か(真偽値)
- height …… 文字の高さをピクセル単位で指定(正の整数)
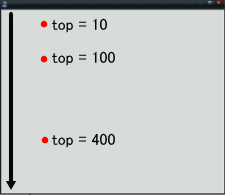
では、先程よりサイズをより大きくし、太字と斜線で文字を表示してみましょう。
with( pLayer ) { // 文字の高さを24ピクセル(pixel)で表示 .font.height = 24; .drawText(10,10,"Hello World!!",0x000000); // 斜体+青で表示 .font.italic = true; .drawText(10,30,"Hello World!!",0x0000FF); // 太字+赤で表示(斜体解除) .font.italic = false; .font.bold = true; .drawText(10,50,"Hello World!!",0xFF0000); }

オブジェクトの省略 -with
withは()内で指定したオブジェクトを簡単に参照する為に使えます。
with( 参照オブジェクト ){ … }
と指定すると、{}で囲まれたブロックでは、参照オブジェクトに対して操作する、と自動的に認識されます。 その際は、オブジェクト名を省略して.メンバーと書けます。 (最初のドット . を忘れないようにしてください!)
今回の例ではwith ( pLayer)と書かれているので、 このブロック({}内)ではpLayerが省略されたものです。
従って
.font.height
これは
pLayer.font.height
と同義です。今回のようにたくさんのメンバーを参照する場合は是非活用してください
fontはレイヤクラスのプロパティであり、Fontクラスのオブジェクトです。 よって、Fontクラスのオブジェクトを参照するためには
pLayer.font.height
という記述をしなければなりません。
GRAPHTYPE
次の項目について説明する前に、レイヤーの表示タイプについて簡単に説明しておきます。
吉里吉里のグラフィックシステムは複雑で、その内部事情は私も詳しくは存じないのですが、 レイヤーには、いくつものモードがあり、その表示方式を切り替える事が出来る、とだけ記憶してください。
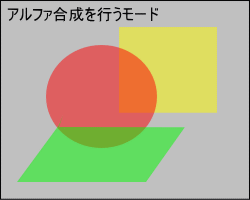
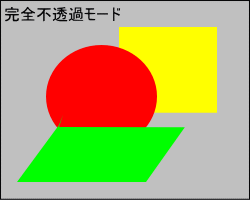
最も標準的なモードの二つとしては「アルファ合成を行う」「完全に不透過」があります。 この二つがどう違うのか、は下の画像を見て頂ければ分かりやすいと思います。


モードを変えて画像を表示した場合の例で、双方共に画像の透明度は半分に下げてあります。 しかし、下のモードでは透明度を無視しており、重なった画像の部分は隠れてしまっています。
この透明度をアルファチャンネルと呼びます。 「アルファ合成を行う」という事は、このアルファチャンネル(透明度)を考慮して表示する、という事です。 (正確な表現ではありませんが、詳細はリファレンスでご確認ください)
レイヤーを使う際は、このように透明度を考慮したモードが扱いやすいため、 レイヤーを使う前に以下の記述をしておきます。
レイヤ名.type = ltAlpha; // 表示モード
これで表示モードをアルファ合成を行うモードに設定できます。 (描画モードは自動的に最適な描画モードになりますので、今回は設定不要です)
もっと複雑な画像処理を行うようになると、様々なモードを使用する機会が出てくるかと思いますが、 本ページでは「ltAlpha」時を前提とした説明に留めたいと思います。
LAYCOLOR
レイヤーには文字だけではなく、様々な図形も表示させる事が出来ます。 まずは、色の付いた四角形を描画する関数を紹介します。
fillRect(left, top, width, height, value)
(1)left、topはdrawTextの時に指定した上左の座標と同様です
(2)widthは描画する図形の横幅、heightは縦幅です
(3)valueはレイヤの描画方式によって異なりますが、 描画方式を「dfAlpha」とする本ページでは「0xAARRGGBB」形式で指定する事になります。
AARRGGBB形式とは?
0x赤緑青の形式に加え、最初のAAは描画する図形の透明度(アルファ値)を16進数で指定します。 255(16進数でFF)が完全不透明で0(16進数で00)なら完全透明(見た目は何も見えなくなる)です。
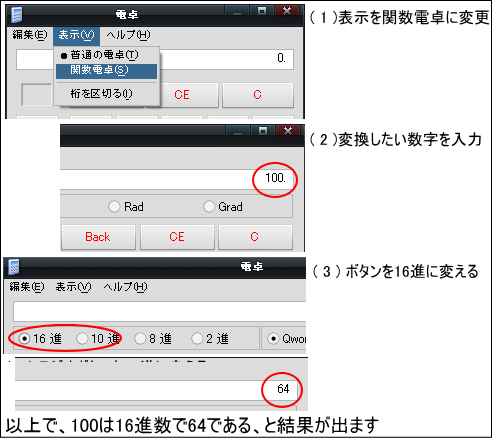
16進数に変換するには、Windowsに付属の電卓で簡単に行えます。以下の画像を参考にしてください。